# 🕸 Asynchronous Programming


# ⛱ Approach
- Built to be used with web browser. Why?[1]
Eliminate browser freezes[2].
Because users can interact with webpage TTI (opens new window) only after HTML and CSS are loaded and parsed. JS execution could be deffered. Asynchronocity helps browsers to be more responsive towards user interactions.
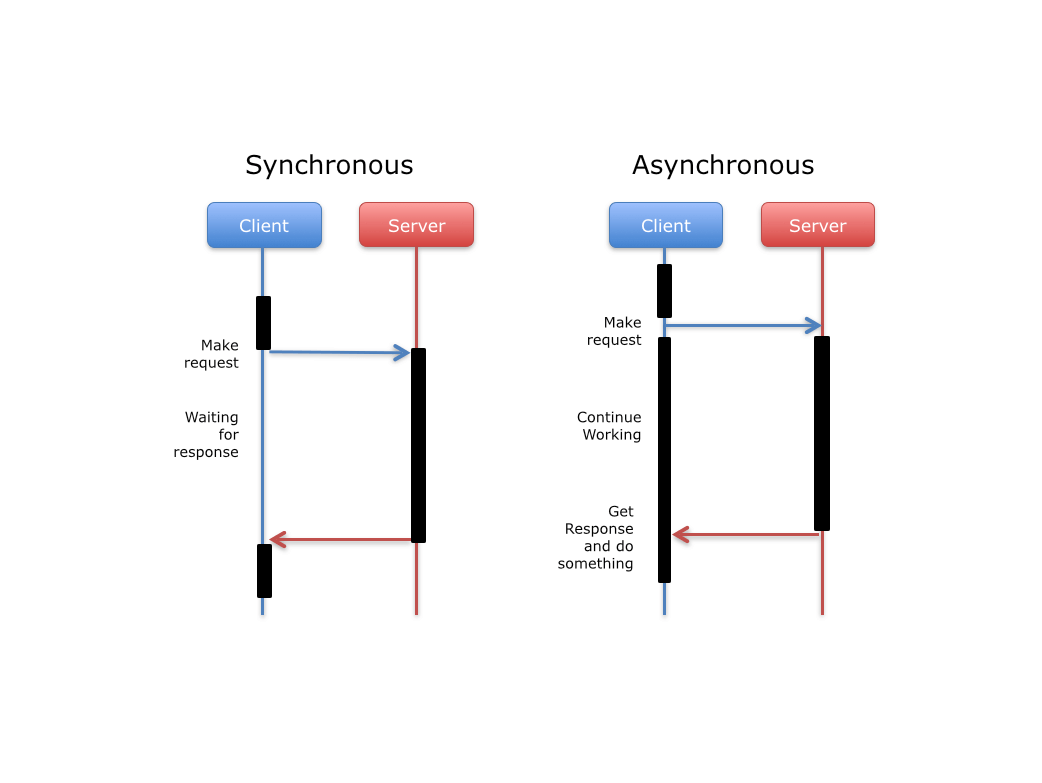
- Normally execution is synchronous, function waits for the response of the called function before proceeding with further execution
- Blocking code | Non-blocking code
- When do we generally use asynchronous programming[1:1]? aka non-blocking programming?
- When we have to implement features like.
- timer functions
- listening to network call, database query calls etc
- reading or writing, generally to/from and IO device
- subscribing to an event, topic in pub/sub
- EventListners
# Async - await
Arrow function
Arrow functions => have an implicit return feature
- are not hoisted
- always anonymous, lambda functions
# 🏫 References
_TTI (opens new window): Time to Interactive performance metrics _[HTML]: Hypertext Markup Language, current spec 5 _[CSS]: Cascading style Sheets, current spec 3 _[JS]: Ecmascript Standard