# Modular Thinking
Modular programming is a software design technique that emphasizes separating the functionality of a program into independent, interchangeable modules, such that each contains everything necessary to execute only one aspect of the desired functionality.
# Modularity in javascript
A brief history
- Initially using
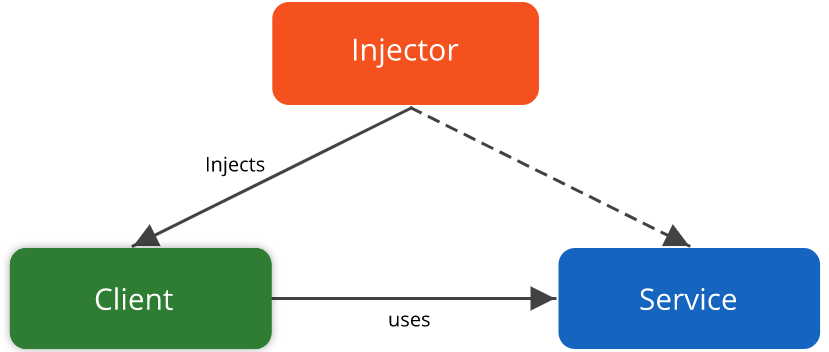
<script>tags - Dependency Injection (opens new window) Pattern
- Dependencies are injected to the client as a service
- CommonJS module system, or CJS for short.

In CommonJS, each file is a module with its own scope and context. Dependencies are loaded using a synchronous require function that can be dynamically invoked at any time in the lifecycle of a module, as illustrated in this snippet:
const mathlib = require('./mathlib')
# Modularity Design Principles
- Cyclomatic complexity is the number of unique code paths a program can take, and it may be a better metric when measuring the complexity of a component.
- single responsibility principle (SRP)
- API first, A module is only as good as its public interface
- CRUST
- Consistent: Humans excel at identifying patterns, and we do so while reading as well
- Resilient: to error conditions and boundary values
- Unambiguous: The output shape for a function shouldn’t depend on how it received its input or the result that was produced.
- Simple and Tiny: configuration driven